WordPressのContact Form 7にreCAPTCHA(v3)を導入する
はじめに
WordpPressにおいて、お問い合わせフォームを生成するための人気プラグイン「Contact Form 7」を利用している方は多いのではないでしょうか?
当サイトでも導入してみたのですが、早速スパムメールが届くようになりました。。。
今回は、ボットなどによる大量のスパムメールを防ぐ方法として、Googleが提供している「reCAPTCHA」の設定方法をご紹介します。
reCAPTCHA(リキャプチャ)とは、ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。オリジナルは2007年にカーネギーメロン大学ピッツバーグ本校にて開発された。2009年9月16日にGoogleはこのテクノロジーを買い取っている。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
なお、設定にはGoogleアカウントが必要です。お持ちでない方は、設定前にあらかじめGoogleアカウントを取得してください。
設定手順
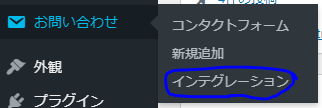
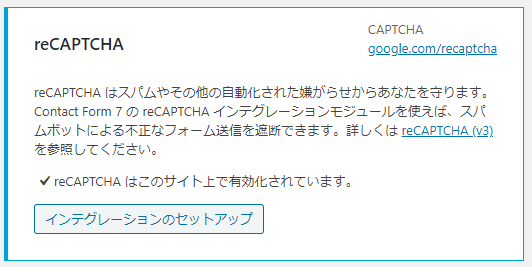
WordPress管理画面メニューの[お問い合わせ] – [インテグレーション] を選択します。

reCAPTCHA の[インテグレーションのセットアップ]ボタンをクリックします。

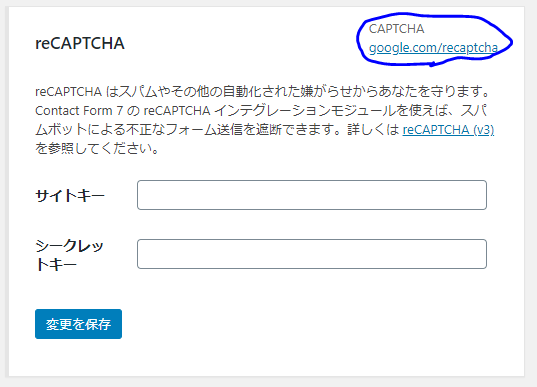
reCAPTCHA用のサイトキー&シークレットキーの入力画面が表示されます。画面右上にあるCAPTCHAのURLリンク(google.com/recaptcha)を開きます。「新しいタブで開く」で開くと便利です。

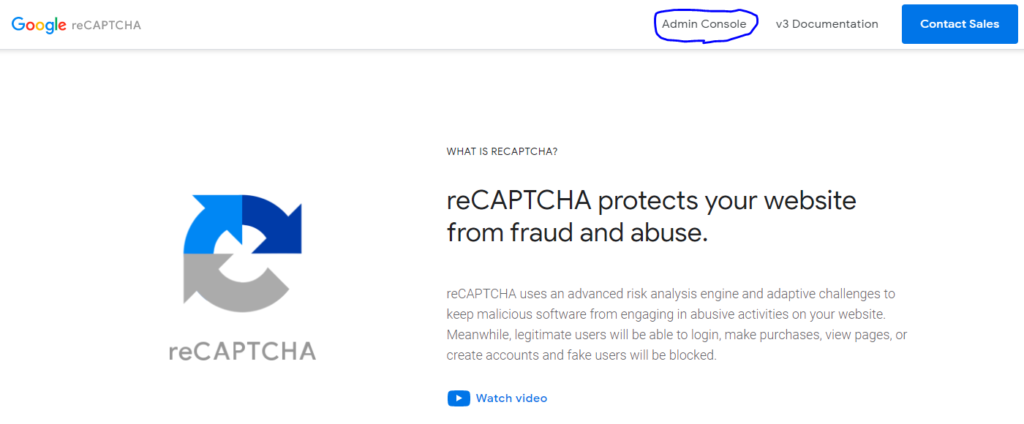
画面右上の[Admin Console]をクリックします。この時、Googleアカウントでのログインが必要となります。

ログインが完了すると、reCAPTCHAの新しいサイトを登録するページが表示されます。必要箇所の入力及び選択を行い、[送信]ボタンをクリックします。

- ラベル・・・サイトの名前等を入力する。
- reCAPTCHAタイプ・・・ reCAPTCHA v3を選択する。
- ドメイン・・・reCAPTCHAを導入するサイトのドメイン名を入力する。
- reCAPTCHA 利用条件に同意する・・・チェックを入れる。
- アラートをオーナーに送信する・・・不要であればチェックを外す。
reCAPTCHAの登録が完了すると、サイトキーとシークレットキーが表示されます。
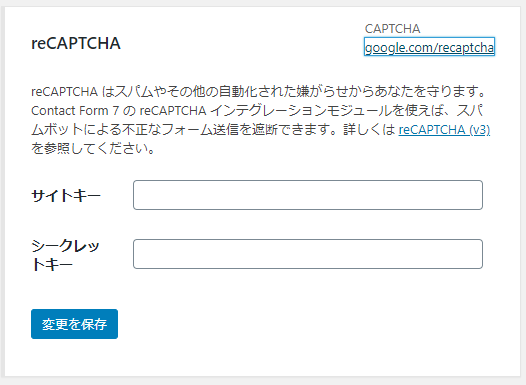
WordPressの管理ページに戻り、取得したサイトキーとシークレットキーを入力します。入力後[変更を保存]ボタンをクリックします。

これで設定は完了です。

最後に、正しく設定されているかを確認しましょう。画面右下にreCAPCHAのバッジが表示されていれば正常です。このバッジはすべてのページで表示されます。

おまけ
画面右下にあるreCAPTCHAのバッジですが、全てのページに表示されて鬱陶しいので消したいですよね。公式サイトを確認してみると、reCAPTCHAで保護されている旨の文言をユーザーフロー上に別途含めれば、非表示にすることができるそうです。
まずは、下記のテキストを問い合わせフォームに含めます。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.次にスタイルシート(style.css)に下記を追記します。
.grecaptcha-badge { visibility: hidden; }これでreCAPTCHAのバッジを非表示にすることができました!
参考
Frequently Asked Questions – reCAPTCHA
投稿者プロフィール

- 東京在住のフリーランスエンジニア
最新の投稿
 AWS2020.11.05AWS CLI コマンドまとめ ~S3編~
AWS2020.11.05AWS CLI コマンドまとめ ~S3編~ AWS2020.11.02AWS コマンドラインインターフェイス(CLI)をインストールする~Windows編~
AWS2020.11.02AWS コマンドラインインターフェイス(CLI)をインストールする~Windows編~ その他2020.10.30Chromeでクロスドメインiframe内の要素にアクセスする
その他2020.10.30Chromeでクロスドメインiframe内の要素にアクセスする AWS2020.10.29AWS API GatewayのREST APIでモックを作成する
AWS2020.10.29AWS API GatewayのREST APIでモックを作成する

