【WordPress】子テーマでのカスタマイズ(Lightning向け)
はじめに
Lightningのテーマファイルを直接編集しカスタマイズしても、Lightningをバージョンアップした際には全て新しいデータで上書きされ、カスタマイズした部分が消えてしまいます。
「子テーマ」を設定し、子テーマの方でカスタマイズを行うことで、Lightningバージョンアップ時にもカスタマイズ部が消えることはなくなります。
子テーマの作成
下記公式サイトからLightning用の子テーマサンプル(ZIPファイル)をダウンロードします。
https://lightning.nagoya/ja/setting/customize/child_theme

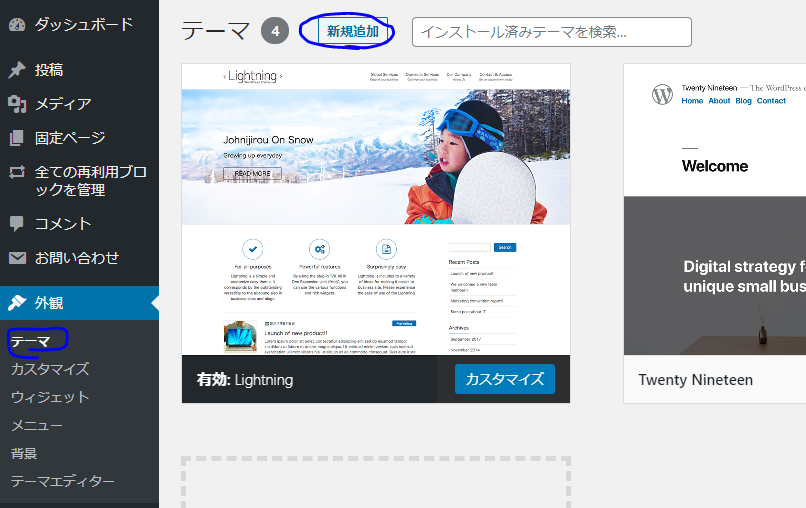
管理画面の[外観] – [テーマ]から[新規追加]ボタンをクリックします。

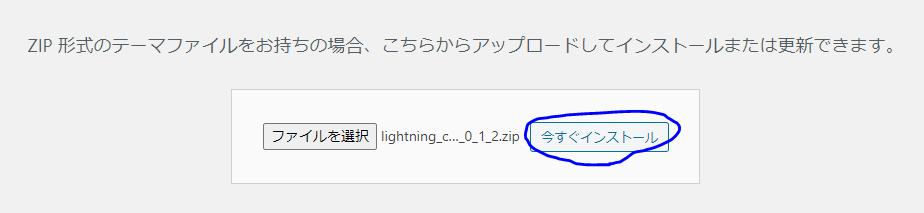
ダウンロードしたZIPファイルを選択し、[今すぐインストール]ボタンをクリックします。

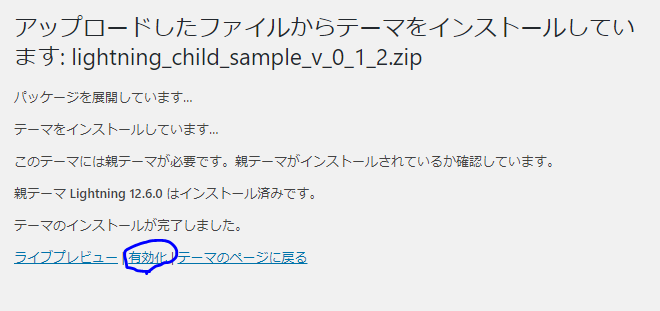
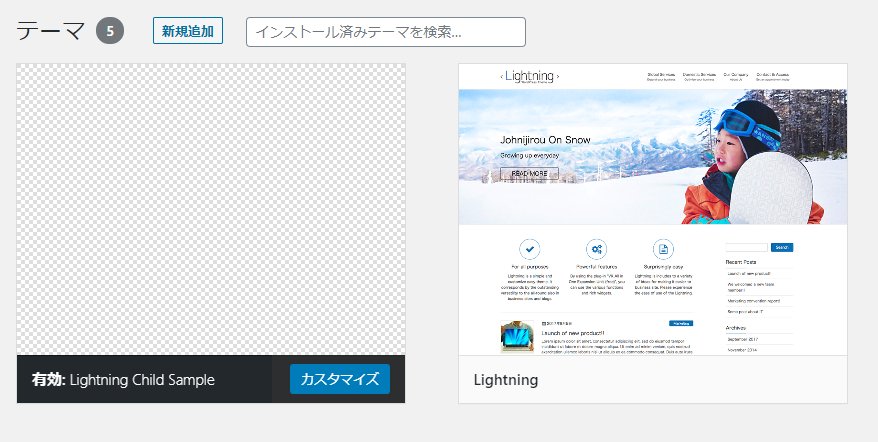
完了後、テーマを有効化します。

無事追加されました。必要に応じてstyle.cssから子テーマ名を変更してください。

カスタマイズをする場合には、Lightningのテーマファイルを子テーマのフォルダへコピーして編集します。
AWS Lightsailの場合は「/opt/bitnami/apps/wordpress/htdocs/wp-content/themes」配下にテーマファイルが格納されています。
投稿者プロフィール

- 東京在住のフリーランスエンジニア
最新の投稿
 AWS2020.11.05AWS CLI コマンドまとめ ~S3編~
AWS2020.11.05AWS CLI コマンドまとめ ~S3編~ AWS2020.11.02AWS コマンドラインインターフェイス(CLI)をインストールする~Windows編~
AWS2020.11.02AWS コマンドラインインターフェイス(CLI)をインストールする~Windows編~ その他2020.10.30Chromeでクロスドメインiframe内の要素にアクセスする
その他2020.10.30Chromeでクロスドメインiframe内の要素にアクセスする AWS2020.10.29AWS API GatewayのREST APIでモックを作成する
AWS2020.10.29AWS API GatewayのREST APIでモックを作成する

